
GadFly
-a UX Case Study by Dominick Lapierre
Team Members: Dominick Lapierre
Role: Project Manager | UX Research | UI Design | Usability Testing
Why do we need philosophy? In his famed 1963 “Letter from Birmingham Jail” Martin Luther King Jr wrote, “Too long [have we] been bogged down in a tragic effort to live in monologue rather than dialogue.” In that same letter (as well as other writings), Dr King mentions the philosophers who most influenced him. The ancient Greek philosopher Plato, the Christian philosophers Augustine and Thomas Aquinas, the Jewish-Austrian philosopher Martin Buber, just to name a few. He even goes on to say “Just as Socrates felt that it was necessary to create a tension in the mind so that individuals could rise from the bondage of myths and half-truths to the unfettered realm of creative analysis and objective appraisal, we must see the need of having nonviolent gadflies to create the kind of tension in society that will help men to rise from the dark depths of prejudice and racism to the majestic heights of understanding and brotherhood.”
The Problem?
Despite a growing interest in philosophy, the majority of people with said interest find the study intimidating as it appears: abstract, overwhelming, and requires a masters degree to understand. The information is available, but spread out, making self-guided study of philosophy difficult.
The Solution.
Make an app that takes complicated, abstract ideas and make them digestible. Link them to other philosophies and show people how they relate to debates happening in today's society.
Research
Interview people who work in the field
It’s vital to get more information from the academic side so to get more insight I reached out to a handful of academics who work in the field.
Questions:
Why study philosophy?
The study of philosophy enhances a person's problem-solving capacities. It helps us to analyze concepts, definitions, arguments, and problems. It contributes to our capacity to organize ideas and issues, to deal with questions of value, and to extract what is essential from large quantities of information
Does philosophy offer any real world skills?
General Problem Solving Skills:
The study of philosophy enhances a person's problem-solving capacities.
It helps us to analyze concepts, definitions, arguments, and problems. It contributes to our capacity to organize ideas and issues, to deal with questions of value, and to extract what is essential from large quantities of information. It helps us, on the one hand, to distinguish fine and subtle differences between views and, on the other hand, to discover common ground between opposing positions. It also helps us to synthesize a variety of views or perspectives into one unified whole.
Where do we see philosophy today?
Everywhere. Computer sciences, the arts, government, journalism, health professions, law, business. It’s a long list.
Communication Skills:
Philosophy contributes uniquely to the development of expressive and communicative powers.
It provides some of the basic tools of self-expression - for instance, skills in presenting ideas through well-constructed, systematic arguments - that other fields either do not use or use less extensively. Philosophy helps us express what is distinctive in our views, it enhances our ability to explain difficult material, and it helps us to eliminate ambiguities and vagueness from our writing and speech.
Persuasive Powers:
Philosophy provides training in the construction of clear formulations, good arguments, and appropriate examples.
Understanding Other Disciplines: Philosophy is indispensable for our ability to understand other disciplines.
Many important questions about a discipline, such as the nature of its concepts and its relation to other disciplines, are philosophical in nature. Philosophy of science, for example, is needed to supplement the understanding of the natural and social sciences that derives from scientific work itself. Philosophy of literature and philosophy of history are of similar value in understanding the humanities, and philosophy of art (aesthetics) is important in understanding both the visual and the performing arts.
Next
Survey people who wanted to learn but didn’t know where to start
Next I need to reach out to people and see what deferred people the most when it came to philosophy. I scoured college message boards and online forums.

How interested would you be in learning more philosophy?

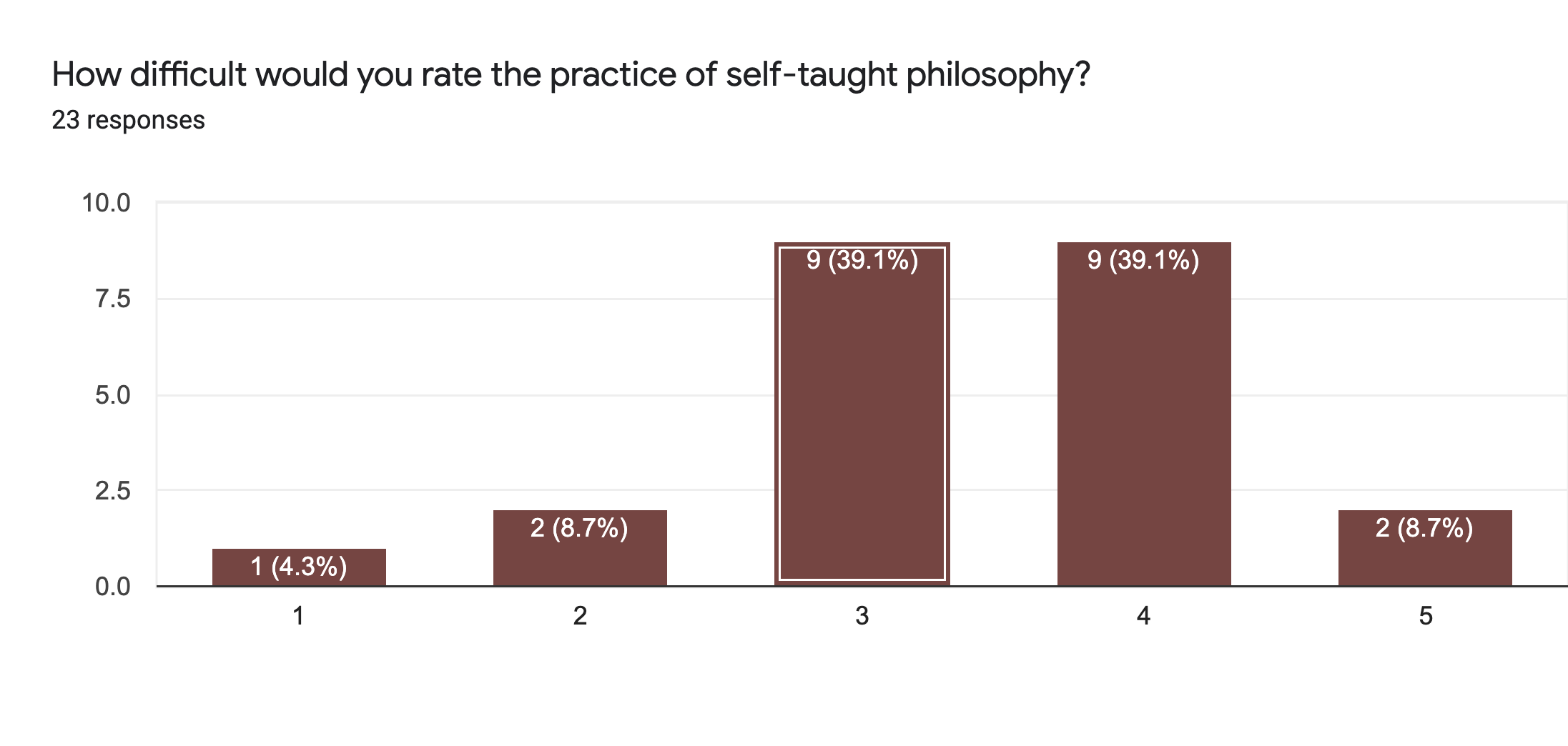
How difficult would you rate the practice of self-taught philosophy?

What is the biggest challenge in learning philosophy?

If there was an app, or website, that had all philosophy in one place would you use it?

Do you think a better understanding of philosophy would be beneficial to you as an individual?

What is the most you pay for an app/website subscription?

What is the most you would pay for an education/philosophy app?

How difficult would you rate the practice of self-taught philosophy?
Competitive Analysis
My competitive analysis involved assessing how the competition, however there wasn’t anything explicitly like what I was thinking of.
Sparknotes
Sparknotes has been around for sometime, initially in print, and was helpful for last minute school papers. However in recent years the site has become gimmicky quizzes and “Buzzfeed-esque” blogs like, “7 Beloved Fictional Characters Who Are Secretly Terrible People”. The site also relies on ad revenue littering the content. For these reasons, Sparknotes undercuts its own ability to be taken seriously.
Stanford Encyclopedia
Stanford Encyclopedia of Philosophy was next on my list. This resource is great and can not be credited enough. It is the web's oldest and arguably most credible open-access source of philosophical information. Unfortunately most people I’ve talked to are unaware of its existence as it appears too rigid and academic, and doesn’t offer the visuals people seem to be attracted to.
Khan Academy
Finally I went to Khan Academy. I love Khan Academy, it’s no mystery why the site is popular. People love to learn, and they do a great job explaining it. Admittedly I was a little nervous they were going to already have everything I wanted to create, but to my surprise, their philosophy section doesn’t even exist. A short video on Socrates, Plato and Aristotle is wedged into a Greek History course, and that’s about it.
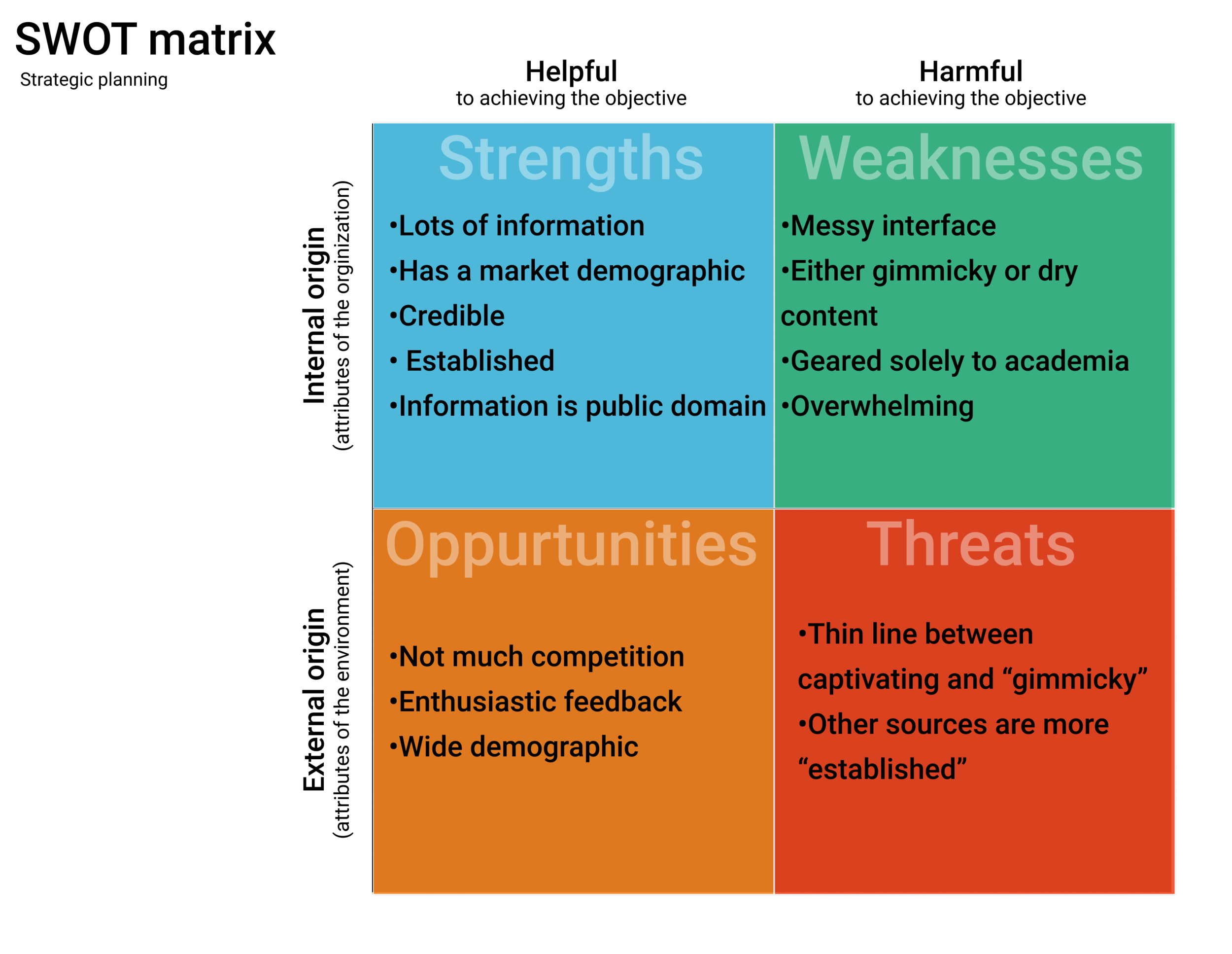
Competitive
“Strength • Weakness • Opportunity • Threats” Analysis Chart
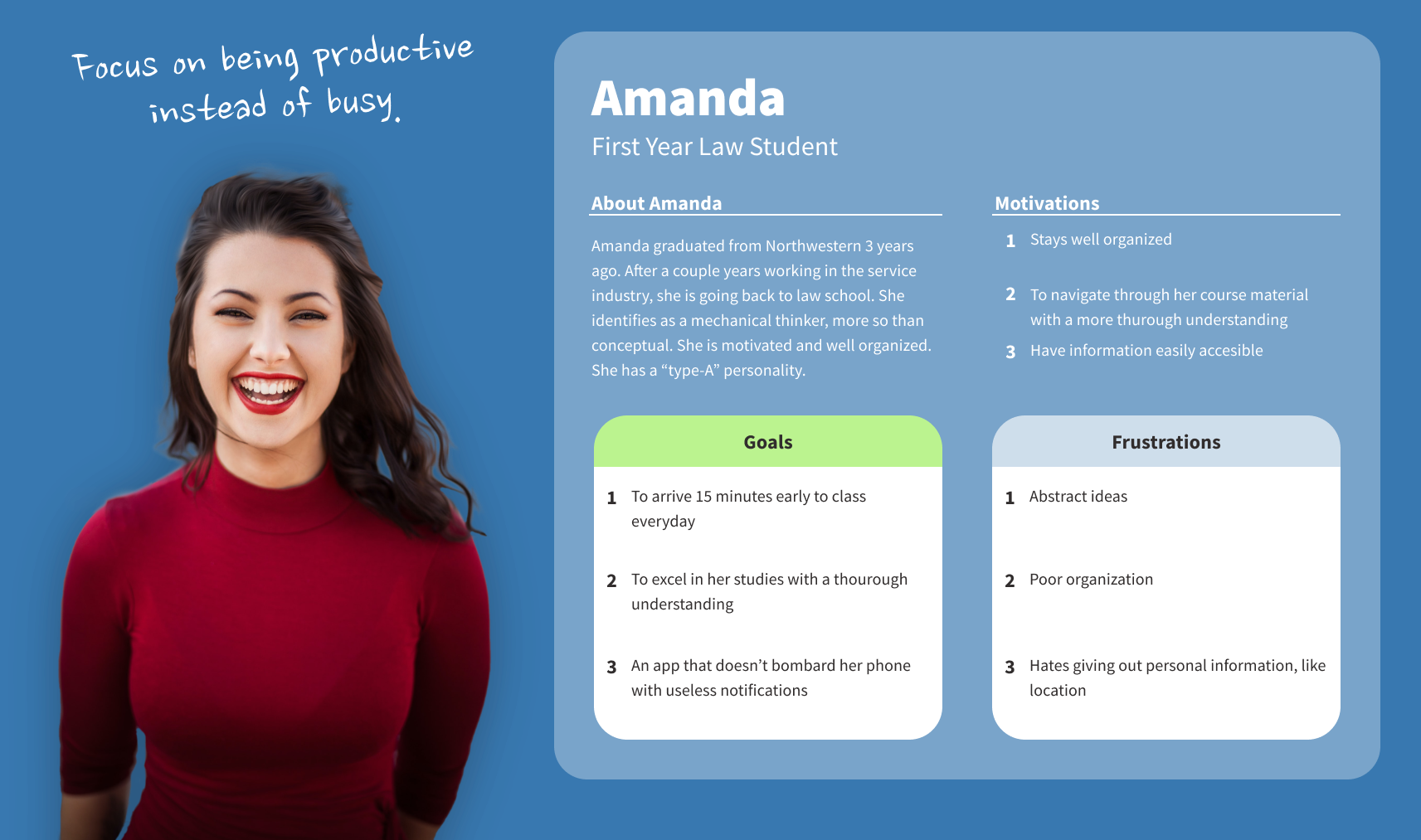
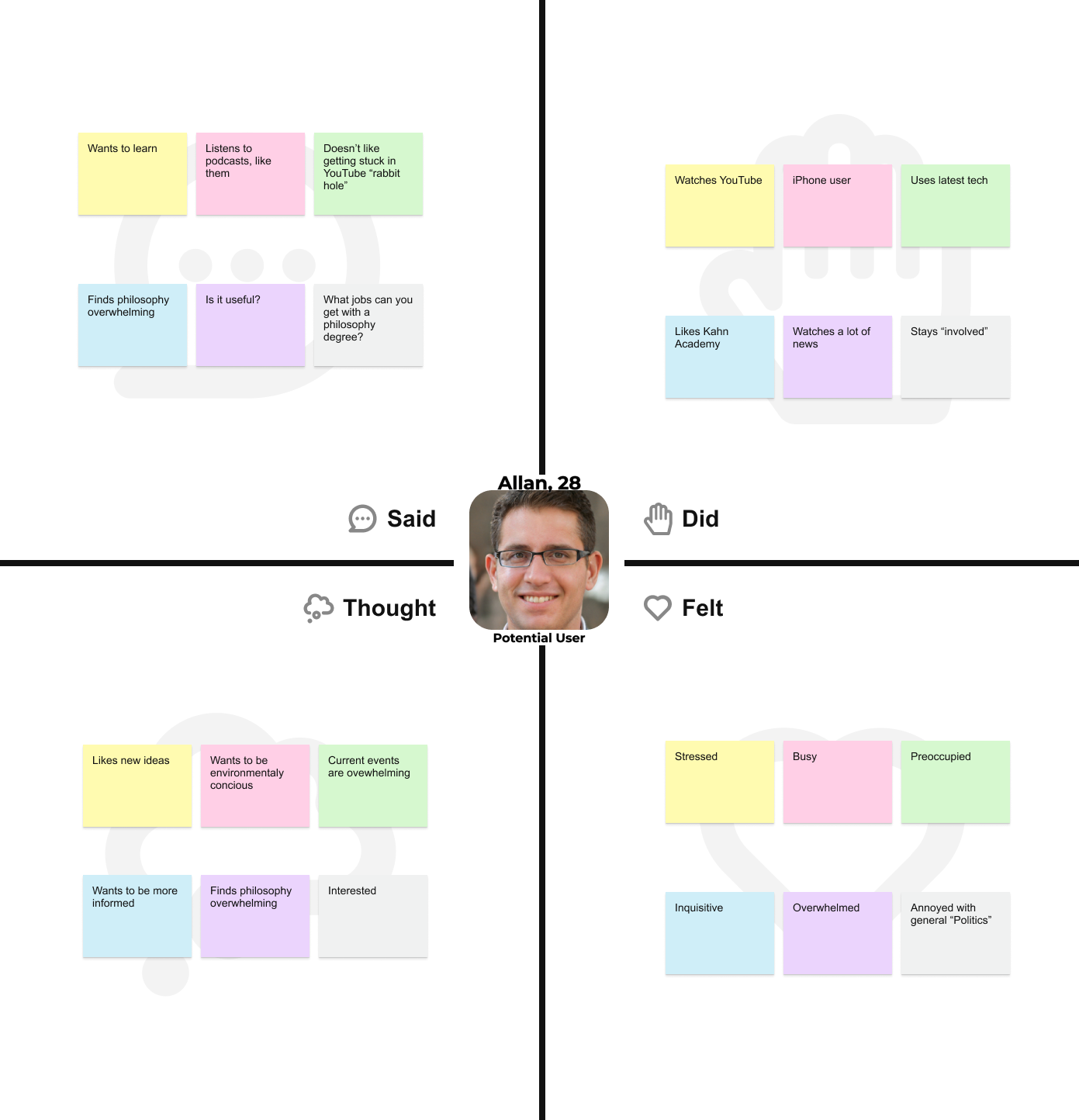
Persona & Empathy Map
For this project, knowing the user was essential. Personas and empathy maps are great for getting to know the type of user that would use the app, as well as their interests and likes/dislikes, technology use etc. Below are both I created for GadFly:
Persona
Empathy Map
Persona Archetype
How would you use the product?
To learn, in a fun, intuitive wayBehaviors and environments?
Varied, but mostly in the 20-35 age range with high school or bachelor degreesGoals, needs and motivations?
To learn more philosophy without the drudges of academia and textbooks. Also see how it’s relevant today
The user is an active person who wants to be learned and engaged, but feels like the study of philosophy is a bit overwhelming or abstract. They don't have the time to enroll in philosophy courses, or feel like thumbing through textbooks and taking exams.
I’m now starting to get a clearer understanding of what it is that the app needs to do and how the experience can be shaped for the user. I find that it’s extremely important that the app is responsive and most importantly performs well on a mobile device, as this seems to be the device of choice for commuters. The UI also needs to be simple and clean with a straightforward user flow. Self guided practice can get abstract so it’s important to keep the user engaged. When using the app there needs to be as minimal steps a natural flow to keep users involved.
Business Goals:
Consistently growing traffic
Constant feedback
Increase memberships by 3% by September 2021, 12% by December 2021
User Goals:
Visuals, engaging
Abstract ideas made digestible
See how it relates to today
Userflows, Wireframes, & Prototypes
User Flows
Next I start to map out the user flows This provides a great insight into the steps that your app should have. It’s handy to do this before wireframing because you can start understanding what it is that your app should do and how the user is likely to use it. I also map out the users emotions to understand how the user may feel at each point of the journey.
Gadfly Userflow
Next I start to map out the user flows This provides a great insight into the steps that your app should have. It’s handy to do this before wireframing because you can start understanding what it is that your app should do and how the user is likely to use it.
GadFly User Scenario
I also map out the users emotions to understand how the user may feel at each point of the journey
Scenarios
The scenario goes hand in hand with the user journey. This allows me to map out any problems or scenarios that the user may come across when using the app and the suggested solutions to those problems. This is really important as I can take these scenarios and shape the wireframes around them. It’s always a good idea to think of these things before thinking about any app design or functionality.
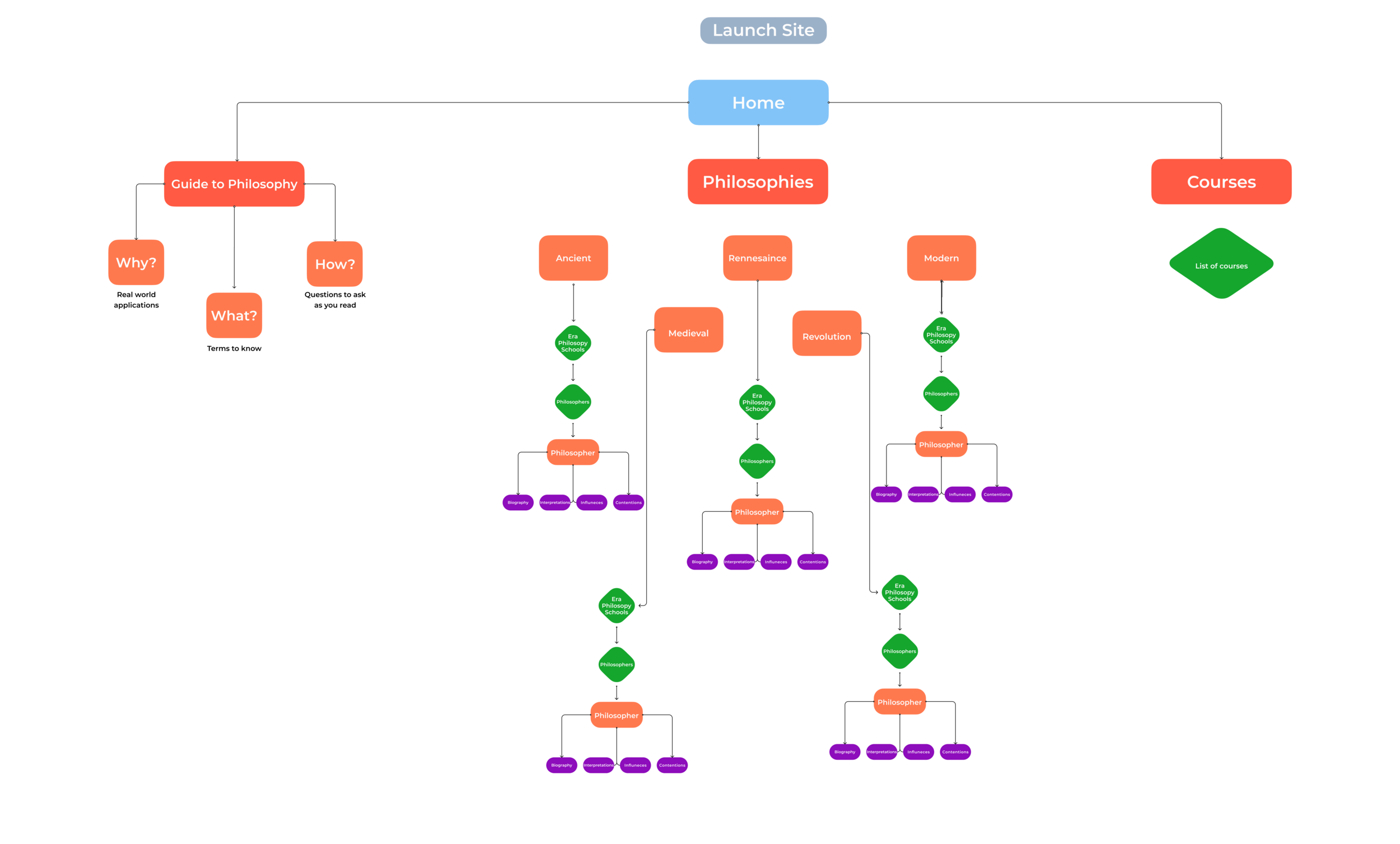
Sitemap
I’m a fan of putting together my content based off user flows, but since my goal was such a big interactive map I thought for this project it would be smart to put together a site map.
A site map is a great way to layout the information architecture.
During the usability testing, I asked users to take notes and voice what they were thinking while completing each scenario.
First Iteration(s)
When I introduced the first iteration for usability testing, the big questions I asked were:
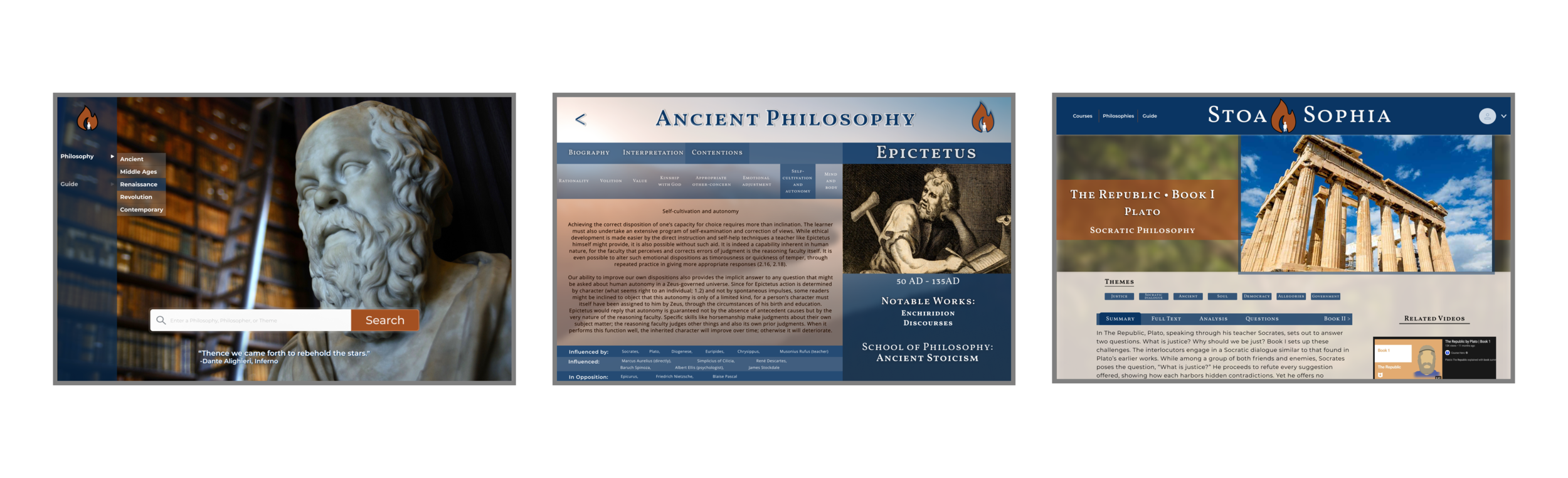
How could we present the information in a more meaningful way?
Is there anything you would change/add/remove to make this better for you?
Their collective voices illuminated the issues below. After synthesizing the results of the usability test and reflecting on the original user interviews, I began to sketch potential solutions to alleviate user pain points.
Lots of visual info, want a clean familiar screen
Initially too much imagery, was redesigned with less, and this yielded positive results
Users like the did not like the color scheme
The “courses” section seemed like a completely different app
Very cluttered and navigation wasn’t clear
Wireframing & Prototyping
During the usability testing, I asked users to take notes and voice what they were thinking while completing each scenario.
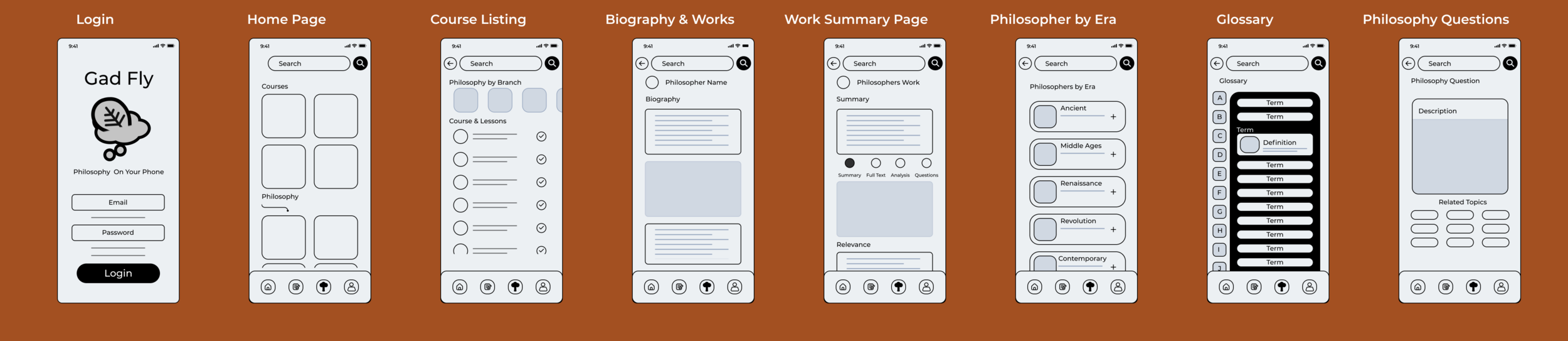
GadFly Wireframes
After synthesizing the results of the usability test and reflecting on the original user interviews, I realized a website might have too much room for error. User feedback said that it was too difficult to read the information on their phone, and the navigation was uncomfortable. I decided to throw everything out and try again with a mobile-first design.
I began to stitch together wireframes with potential solutions to alleviate user pain points. Wireframes were essential as there was so much information, it was easy to get lost in the information architecture.
Style Guide
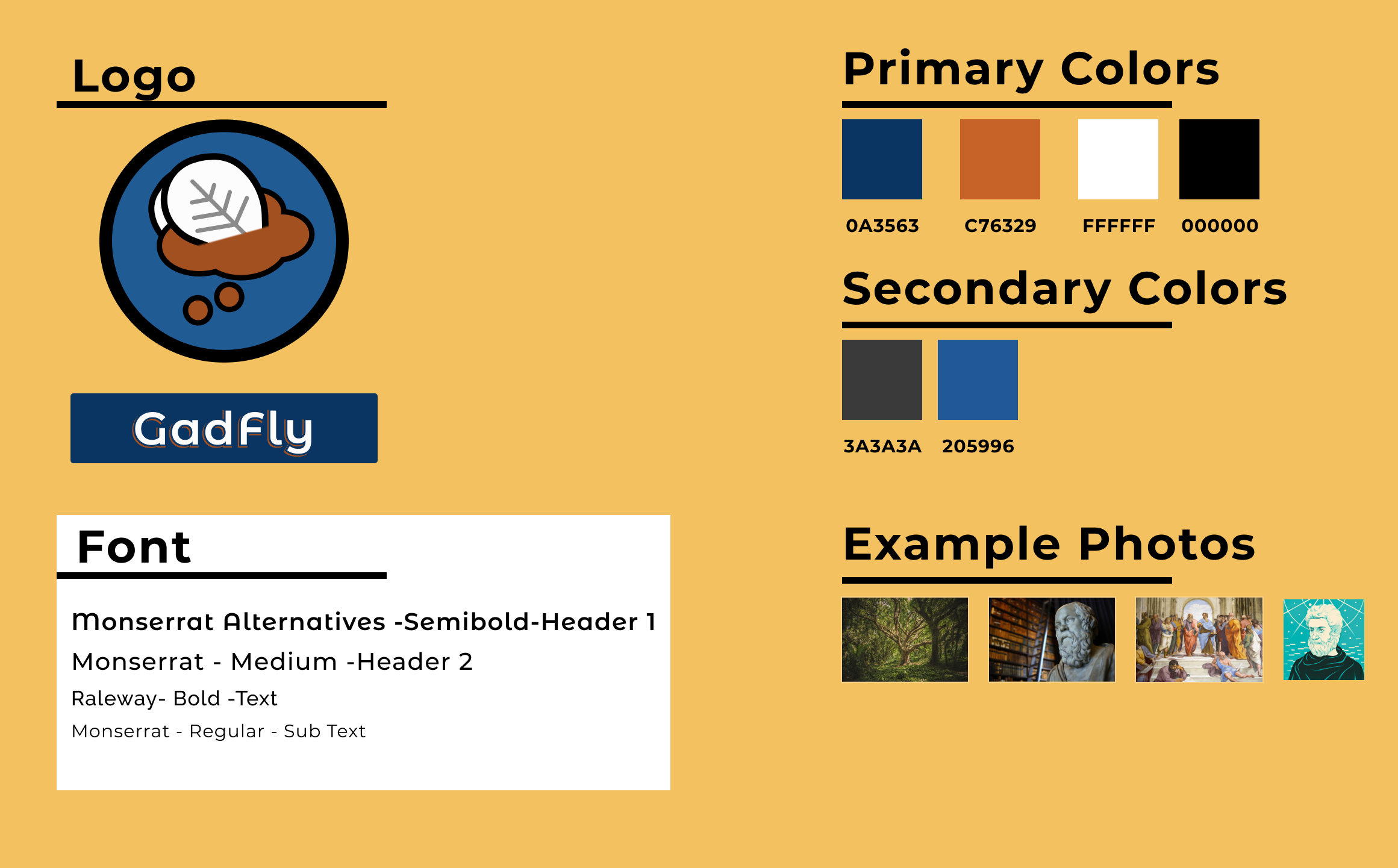
Next I utilized a style guide to keep everything in sync.
Colors
•Deep Blue was chosen the background, in design blue conveys wisdom and clarity
•Orange was chosen for images and boxes-conveying creativity and enthusiasm
Both seemed appropriate
All colors are web accessibility contrast compliant with each other
Fonts
Montserrat and Raleway pair nicely together and give the app a clean look that makes it easy to navigate. Giving the app a clean, but classic look.
Name & Logo
Socrates, who is often considered to be the catalyst of western philosophy, was known as the wisest man in Ancient Greece. He was also known as the most annoying (as well as ugliest) for his penchant to constantly ask questions. This trait earned him the nickname “The Gadfly of Athens”. It was a name he quickly embraced as he said “like a gadfly it is he, who stings the lazy horse that is Athens, provoking it into action.”
The name is:
Catchy
Uncomplicated
Has a story
Easy to remember
Balanced between descriptive and creative
Revision-High Fidelity
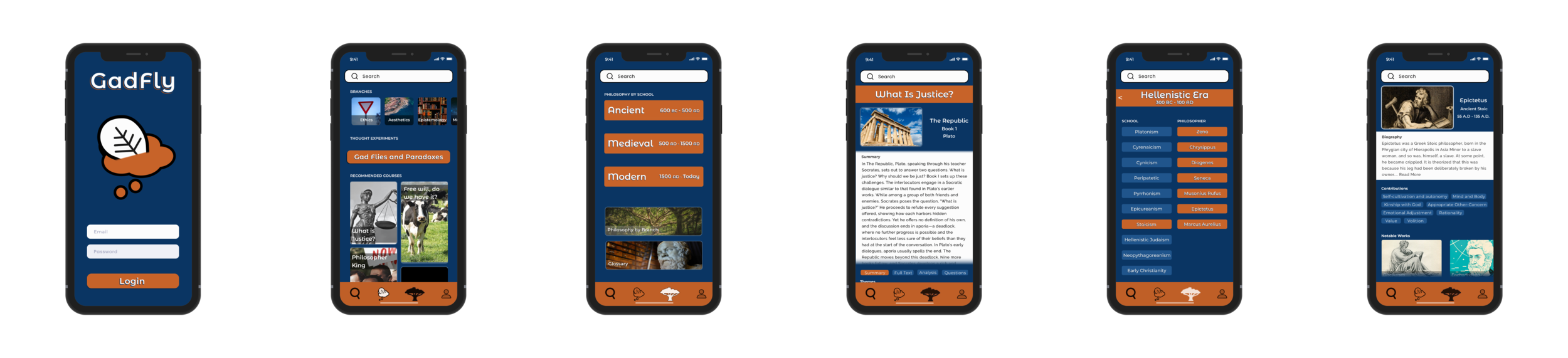
Revisions yielded much more positive results with cleaner screens,
•First iteration had too much visual info, want a clean familiar screen
•Again, initially too much imagery, was redesigned with less, and this yielded positive results
•Users wanted to see how it all came together
GadFly Prototype
Conclusion
Working on GadFly was an exciting and engaging experience. It is a project I am really excited to be up-and-running. I was able to really dive into the gritty of UX/UI and saw how overwhelming it can be to work on a project with no template. To measure future success I plan on using 2 benchmarks:
•Consistent traffic
•3%-12% traffic increase by Fall 2021
With the feedback I get from those gauges, I hope to move forward with following on future iterations:
•More illustrations - for concepts
•Contributions/opinions from universities
•Members and educators can make their own courses for group discussions
•More Content