Hazard Advisor
Collaborating closely with another designer, our team embarked on creating Hazard Advisor, a cutting-edge tool to provide pilots with real-time awareness of terrain and obstacles during flight planning and execution.

Understanding User Needs:
Before diving into design, we conducted extensive user research to understand the needs, pain points, and preferences of our target users – pilots. Through interviews, surveys, and usability tests, we identified several key insights:
Pilots prioritize safety and situational awareness during all phases of flight.
Preflight planning tools must be intuitive and efficient to streamline the planning process.
In-flight tools should provide real-time information without distracting pilots from flying the aircraft.
Defining Goals and Objectives
Based on our research findings, we established the following goals for Hazard Advisor:
Improve preflight hazard analysis by providing detailed terrain and obstacle information along the planned route.
Enhance in-flight situational awareness by dynamically adjusting altitude-based hazard alerts.
Ensure seamless integration within the existing ForeFlight interface to maintain user familiarity and minimize cognitive load.
Collaborative Design Process
Working closely with another designer, we followed an iterative design process to develop Hazard Advisor:
Brainstorming and Ideation: We kicked off the project by brainstorming various concepts and features that could address user needs. Through collaborative ideation sessions, we generated ideas for visualizing terrain, adjusting altitude settings, and integrating real-time GPS data.
Wireframing and Prototyping: With a clear direction in mind, we began translating our ideas into low-fidelity wireframes. These wireframes helped us visualize the layout, navigation flow, and interaction patterns of Hazard Advisor. We iterated on these wireframes based on feedback from pilots and aviation experts.
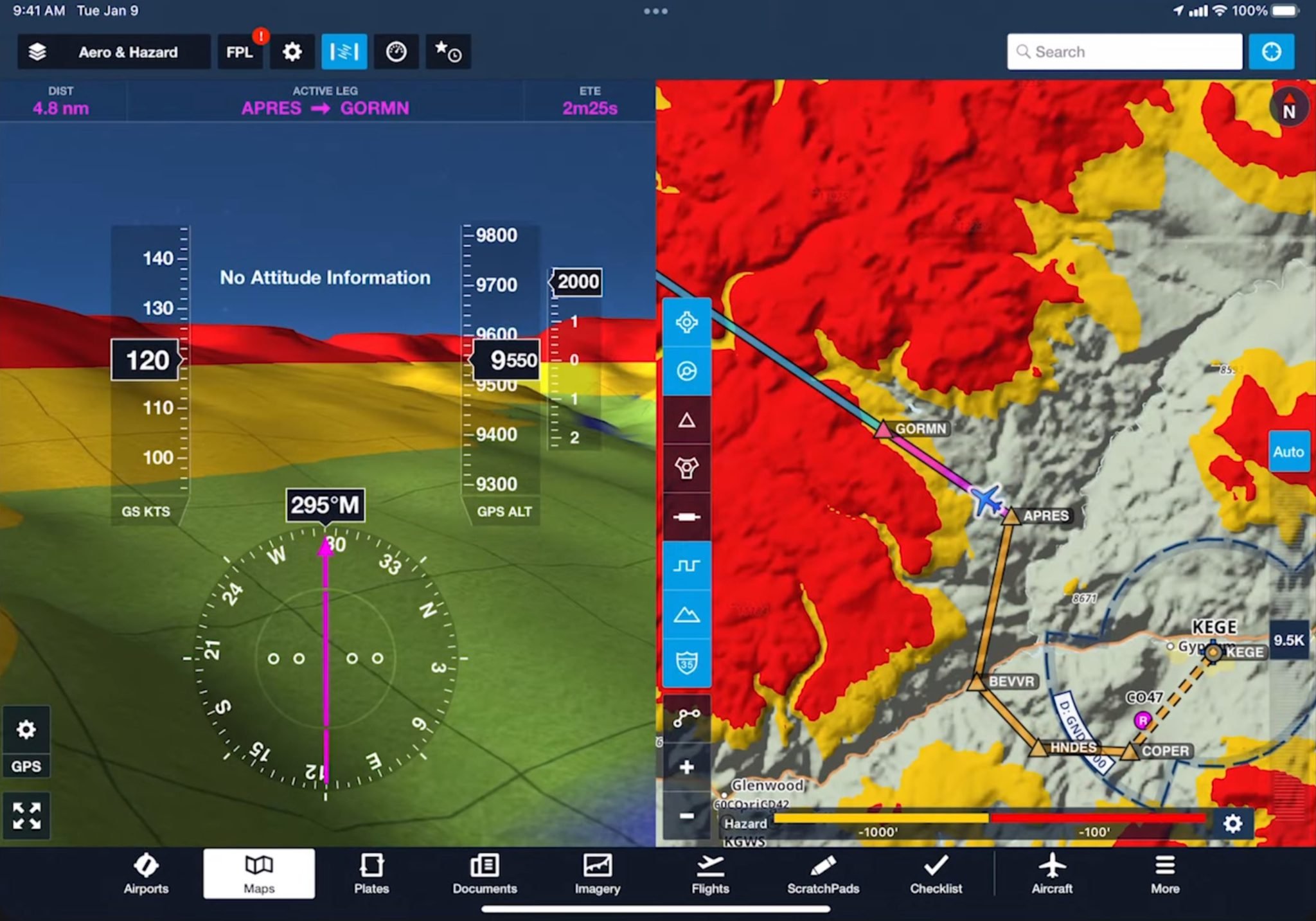
Visual Design and Branding: As we refined the wireframes, we focused on creating a visually appealing interface that aligns with ForeFlight's existing design language. We incorporated intuitive icons, color-coded alerts, and clear typography to enhance readability and usability.
Usability Testing and Iteration: We conducted multiple rounds of usability testing with pilots to gather feedback on the prototype. We observed how they interacted with Hazard Advisor, identified pain points, and iterated on the design to address usability issues and improve user satisfaction.
Integration and Development: Once the design was finalized, we collaborated with the development team to implement Hazard Advisor within the ForeFlight app. We ensured seamless integration with existing features and conducted rigorous testing to verify functionality and performance.
Results and Impact: The launch of Hazard Advisor was met with positive feedback from pilots and aviation professionals. Key outcomes include:
Improved Safety: Pilots now have access to enhanced preflight hazard analysis and in-flight situational awareness, leading to safer flights and better decision-making.
Streamlined Workflow: Hazard Advisor seamlessly integrates into the ForeFlight interface, providing pilots with intuitive tools for flight planning and execution.
Positive User Experience: The user-centric design approach has resulted in a highly usable and visually appealing feature that enhances the overall ForeFlight experience.
Conclusion
Collaborating with another designer, we successfully created Hazard Advisor, a groundbreaking feature that enhances safety and situational awareness for pilots using ForeFlight. By prioritizing user needs and following an iterative design process, we delivered a solution that meets the demands of a dynamic aviation environment. As we continue to iterate and improve Hazard Advisor, we remain committed to advancing the future of flight technology.

