Stony Man Coffee — a UX Case Study
Dominick Lapierre
Team Members: Dominick Lapierre
Role: Project Manager | UX Research | UI Design | Usability Testing
Brief: Design an application for Stony Man Coffee customers to order their drinks, and find the Stony Man Coffee locations
In 2018 Brooks Parce, husband and father of 2, and tired of late nights bartending, decided to turn his coffee addiction into his career. With savings and hard work Brooks slowly started building his coffee truck, Stony Man Coffee. Business was finally starting to become consistent in the early spring of 2020 when Covid-19 hit. After an initial halt in business however, sales started booming beginning in the mid summer. This has been attributed to the close of indoor dining and venues, and increase in outdoor festivals, the perfect place for a coffee truck.
The Problem?
Stony Man has acquired a small, but loyal group, of east Maryland coffee drinkers. In the “new normal” Stony Man’s clientele have made it clear they would be more comfortable if they could be assured of a Covid safe environment.
The Solution.
Hoping to capitalize on this reinvigorated interest in local business, Stony Man would like to develop an app that would help customers order remotely, and bypass cash. This would also help people bypass lines. Getting the customer familiar with the changing menu is essential. The most important thing for the new app design is the ‘Click to Cart’ feature. The menu changes seasonally and the customer needs to be able to see what’s consistent and what changes. An app seems the best way to get them comfortable.
The client wants the app to:
Allow customers to order drinks.
Allow customers to see the seasonal menu.
Allow customers to pay via online payment on venmo/paypal.
Allow customers to see the operating hours and location of Stony Man Coffee Truck.
User Research
Interview the client
It’s vital to get more information from the client so that you can get more insight into their aims of the app and what it is from a business perspective that they hope to achieve.
Questions:
What are the goals for creating this app?
The goal is to make ordering/payment easier. Making it convenient for my customers to order their drinks, and in turn increase revenue.Why are you creating this app and not just sticking to face to face orders?
Covid is the number one reason. Business has been good so far, but as the world of business changes people want to feel safe when ordering, lines with 6ft distance make them seem longer. By having an online system, they will be able to stay up to date, and if they can order ahead of time and have their drink ready when they get hereHow will we know that this app is successful?
An increase in morning customers ordering via the app and an increase in sales by 3% initially would be great.Who will be the users of your app?
Predominantly millennials who are locally active and engaged.Why would your customers use this app? What problem will be solved by having this app?
We’re often parked near a lot of other food trucks, giving people plenty of options to turn away if the wait is too long. This means a loss of profit for my business. By having an online system, they will be able to order ahead of time and skip the line.
With this information to hand, I can now start researching and thinking about the strategy documentation. First up a User research.
Competitive Analysis
My competitive analysis involved assessing how the competition has designed their websites to solve for similar experiences. I researched other food and coffee companies (Starbucks, Doordash, and Grubhub) focusing on their purchasing flow and the visual hierarchy of the user interface.
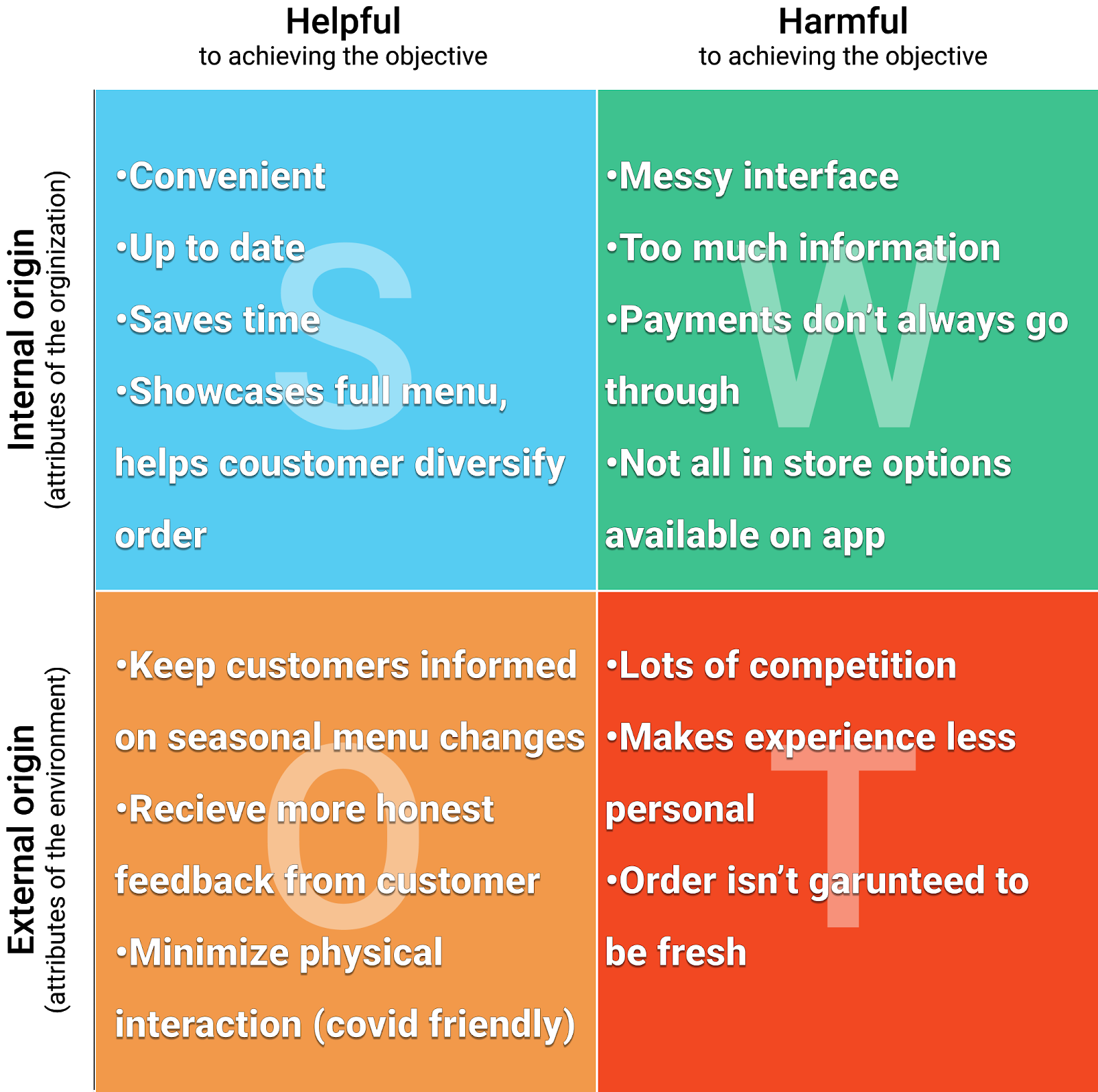
Competitive “Strength • Weakness •Opportunity•Threats” Analysis Chart
User Interviews
Next I need to work out the business and user goals. To help me with this, I use observational research by observing people as they order a coffee on an app. I was able to work the truck with Brooks, asking customers what they would like to see in an app, and getting a first hand view of the Brooks’ work process.
Questions Asked
How often do you order coffee to-go?
What frustrations do you experience when going about this?
Have you tried any other apps?
If so, how did you hear about them?
Has covid affected your habits?
What would make the process easier for you?
They need to be comfortable with using a smartphone and using apps. They will also need to be keen on using an online ordering system, instead of the usual walk up and order method.
The research that could be carried out could include observing a selection of users as they commute into work and order a coffee on an app to collect on the way to their place of work. To help me with my research I use an
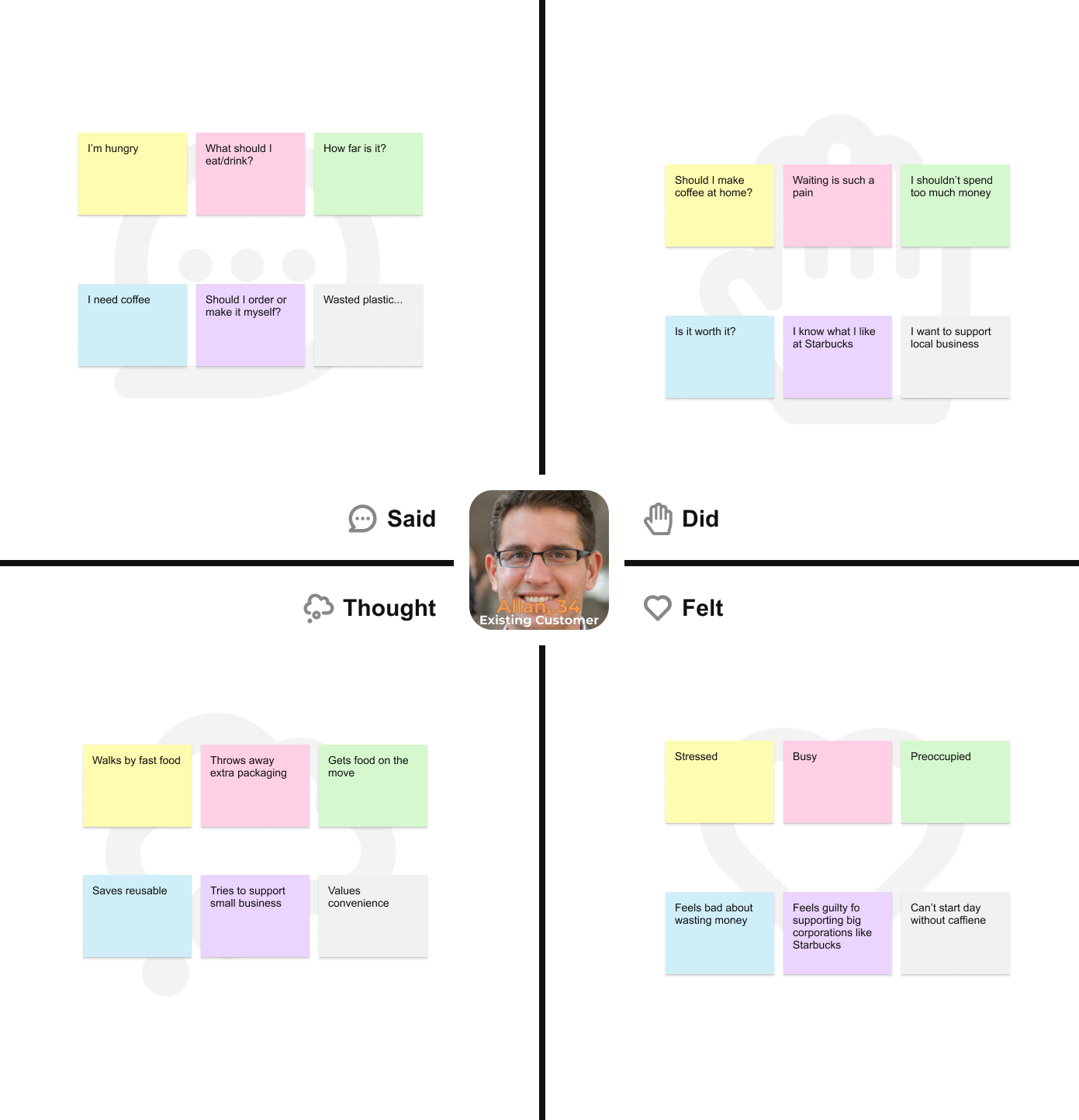
Empathy Map
Persona
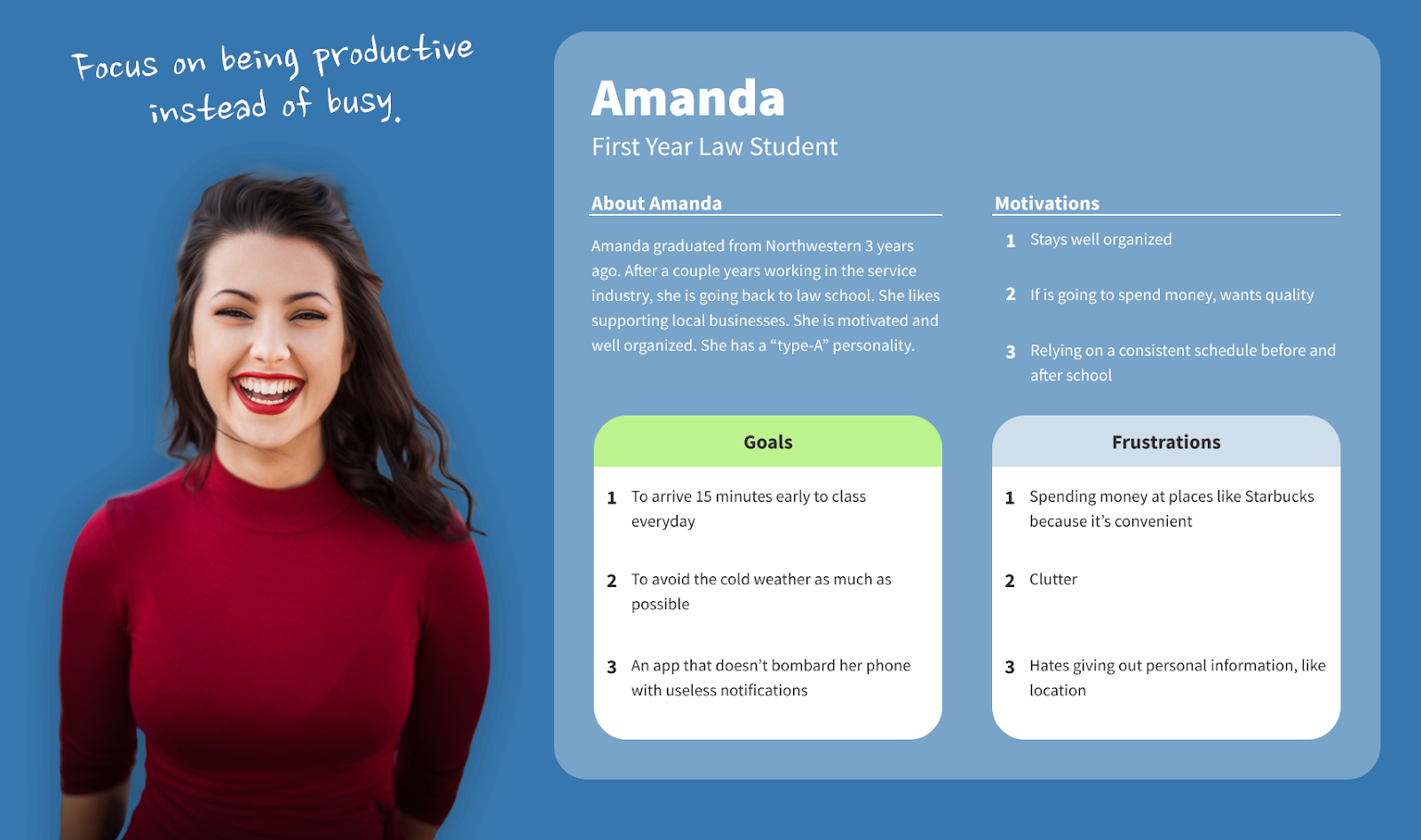
For this project, I thought it would be good practice to create a persona for Stony Man Coffee. A persona is great for getting to know the type of user that would use the app, as well as their interests and likes/dislikes, technology use etc. Below is the persona I created for the coffee app:
Persona Archetype
Why do they use the product?
To make it quick, easy and convenient to purchase a coffee and skip the queue.Behaviors and environments?
Varied, the nature of the food truck allows for diverse clientele. Travelling on public transport, car, or walking on foot.Goals, needs and motivations?
Avoid waiting and queueing by purchasing coffee via the app and collecting with minimal effort.
The user is an active person who wants to shop locally and order a coffee to collect with minimal effort ..
I’m now starting to get a clearer understanding of what it is that the app needs to do and how the experience can be shaped for the user. I find that it’s extremely important that the app is responsive and most importantly performs well on a mobile device, as this seems to be the device of choice for commuters. The UI also needs to be simple and clean with a straightforward user journey. Commuters often have lots of distractions around them. Some may even be stood up, especially if the bus or train is cramped and busy. When using an app to order there needs to be as few steps as possible in order for the user to reach their end goal.
Business Goals:
Increase sales through a simple to use click and collect app
Have all of the available drinks online
Increase sales by 3% by July 2021
User Goals:
Fast and convenient order app
Timed pick up
Minimal effort when paying. Pay via the app so that the wait time for a drink is reduced.
Storyboard/Wire-framing/Prototyping
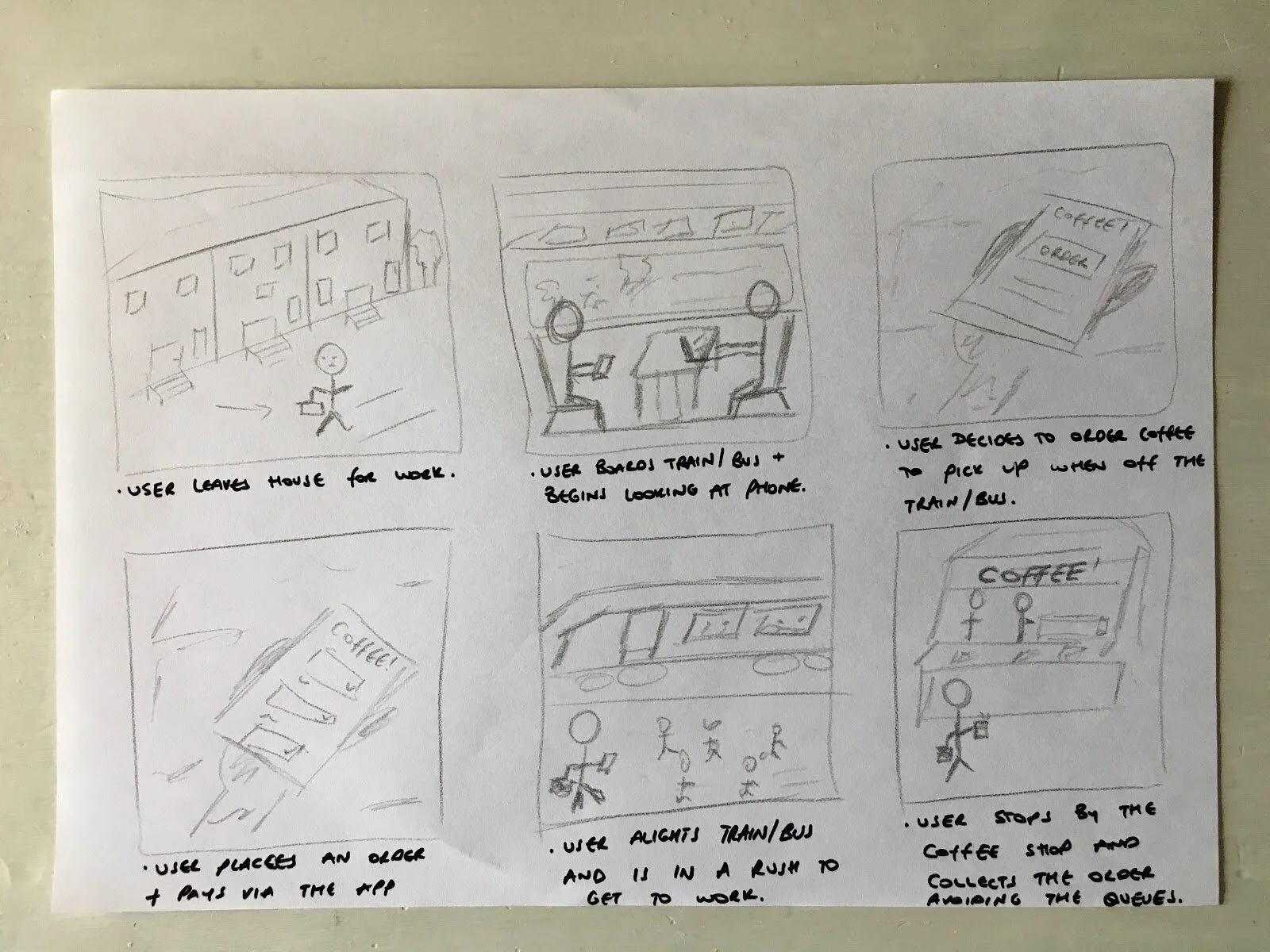
My next task is to storyboard, making sure that I focus on the users actions and environment. Here’s the storyboard I came up with
Here I focus solely on what the user is doing instead of what the app’s functionality is. That comes later.
User Journey
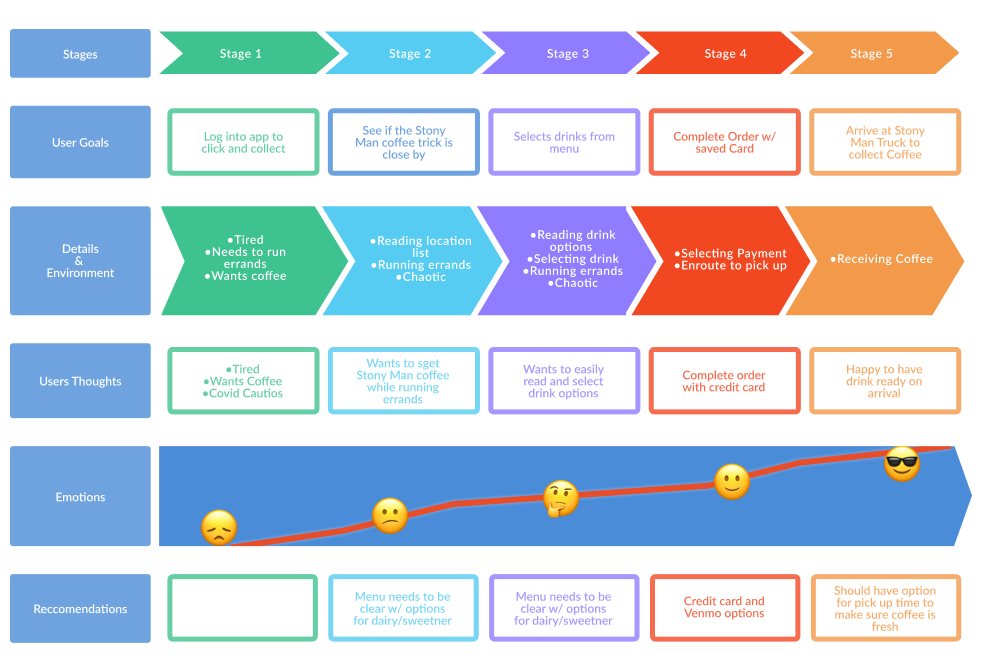
Next I start to map out the user journey. This provides a great insight into the steps that your app should have. It’s handy to do this before wire-framing because you can start understanding what it is that your app should do and how the user is likely to use it. I also map out the users emotions to understand how the user may feel at each point of the journey.
My user journey for the StonyMan app.
Usability Test Breakdown
5 users tested
Each user was asked to complete 3 scenarios while talking aloud to help provide insight into their experience and internal interpretation of the process
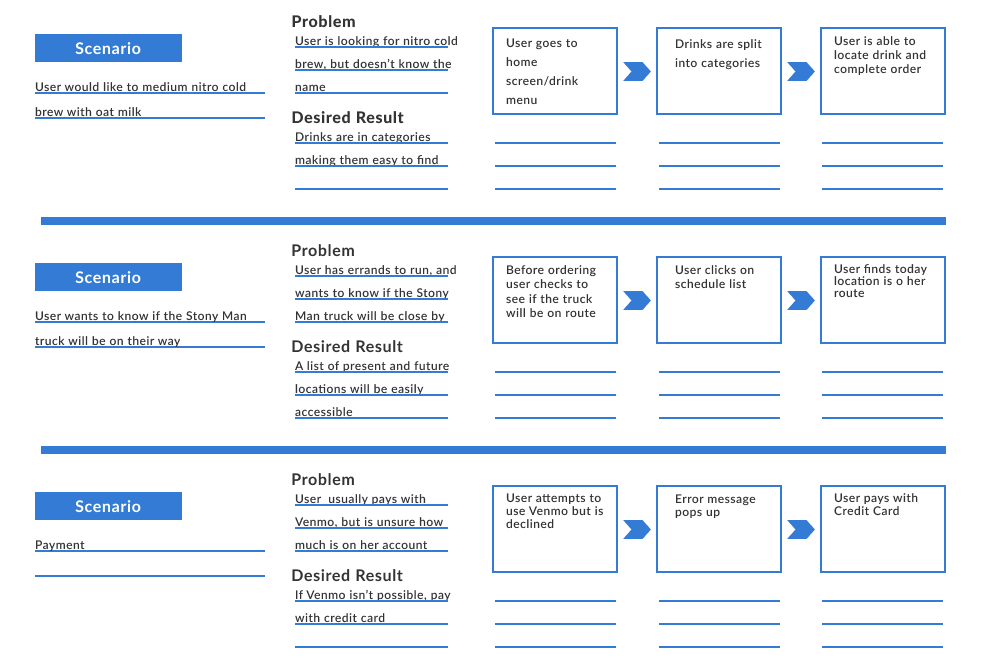
Scenario
The scenario goes hand in hand with the user journey. This allows me to map out any problems or scenarios that the user may come across when using the app and the suggested solutions to those problems. This is really important as I can take these scenarios and shape the wireframes around them. It’s always a good idea to think of these things before thinking about any app design or functionality.
User Task Flow
A series of steps (“flow”) that users complete for a specific task. Here task that the user is completing is “completing order” and then directed back to home screen.
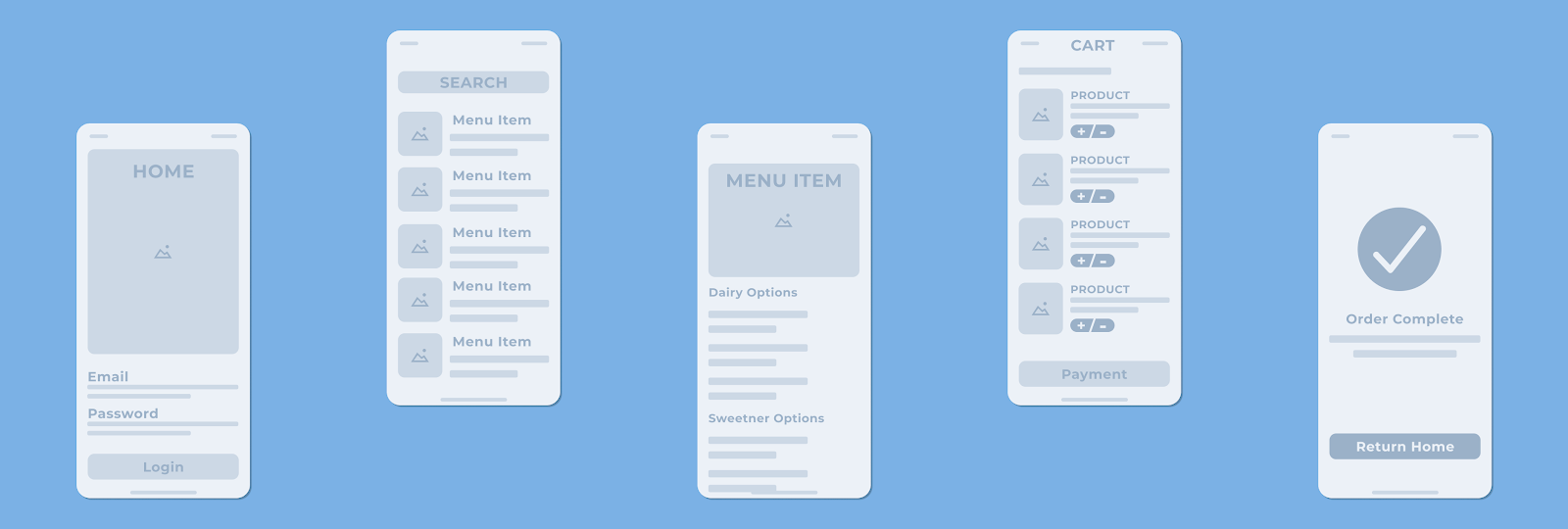
Paper prototypes
I made paper prototypes after I had laid out the user journey and stories. This way, I was able to get important features that would be necessary for the app and take off the unnecessary ones.
Wire-framing & Prototyping
During the usability testing, I asked users to talk aloud and voice what they were thinking while completing each scenario.
Wireframes
After synthesizing the results of the usability test and reflecting on the original user interviews, I began to stitch together wireframes with potential solutions to alleviate user pain points.
First Iteration
When I introduced the first iteration for usability testing, the big questions I asked were
•How could we present the information in a more meaningful way?
•Is there anything you would change/add/remove to make this better for you?
Their collective voices illuminated the issues below. After synthesizing the results of the usability test and reflecting on the original user interviews, I began to sketch potential solutions to alleviate user pain points.
Lots of visual info, want a clean familiar screen
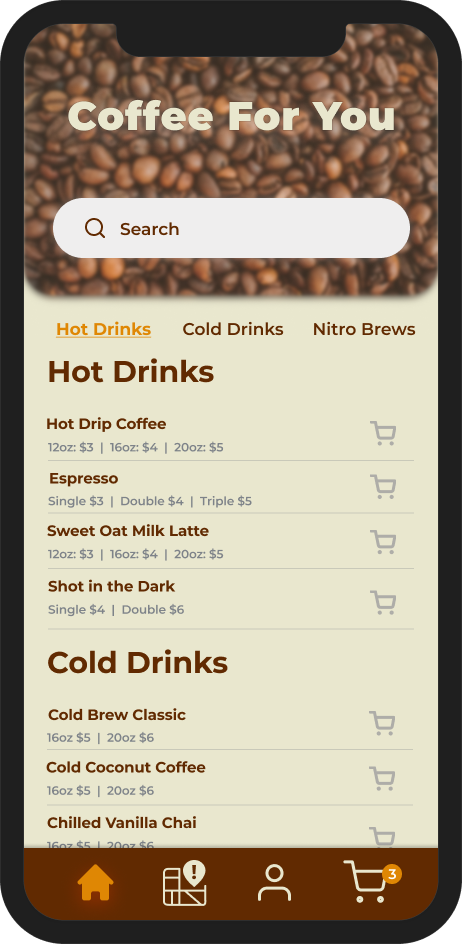
Initially too much imagery, was redesigned with less, and this yielded positive results
Users like the color theme, orange for energy/creativity and brown for organic earthiness, was a coincidence as it’s the color of the Stony Man truck, and the unofficial colors of the Baltimore area
Users wanted an option to time their coffee pick up so they’re not rushed
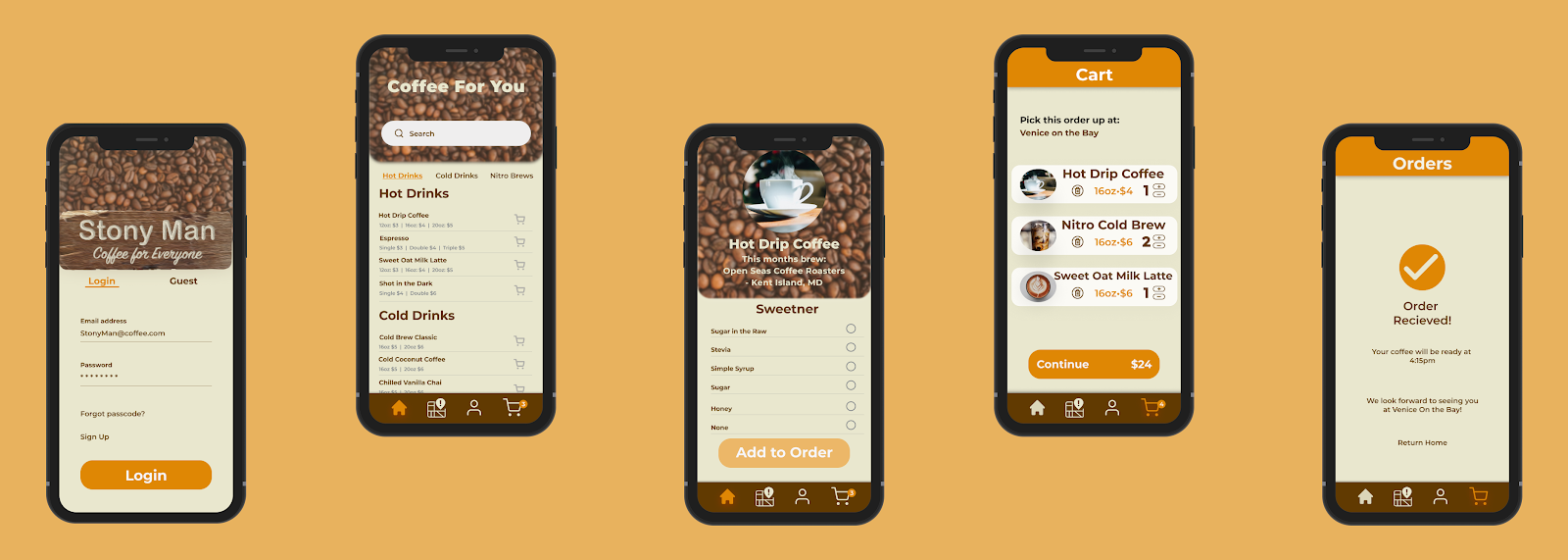
Revision-High Fidelity
Revisions yielded much more positive results with cleaner screens,
•First iteration had too much visual info, want a clean familiar screen
•Again, initially too much imagery, was redesigned with less, and this yielded positive results
•Users like the color theme, orange for energy/creativity and brown for organic earthiness, was a coincidence as it’s the color of the Stony Man truck, and the unofficial colors of the Baltimore area
•Users wanted an option to time their coffee pick up so they’re not rushed
Conclusion
Working with Stony Man was an exciting and engaging experience. I was able to learn the fundamentals of UX/UI in the business world, as well as see it’s real life applications in regard to micro economics. To measure future success I plan on using 2 benchmarks:
•Consistent traffic
•30% orders come through app by July 2021
With the feedback I get from those gauges, I hope to move forward with following on future iterations:
•Real time truck locator
•Saved orders/favorites
•Order as guest (without account)